building a website
In order to document my progress in Fabacademy, i wanted to create my self a web-site that can contains projects, blogs and assignments so i started with researching about bootstrap and then moved to hugo ..
Bootstrap:
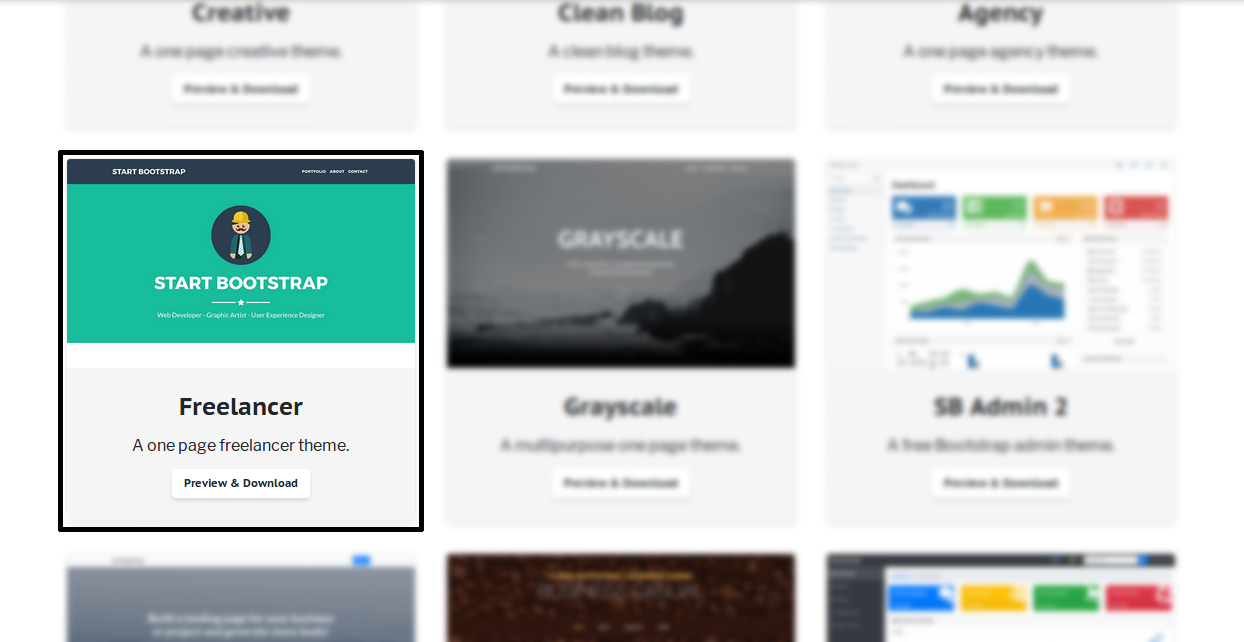
i know that bootstrap is somthing modern so i googled bootstrap Templates in order to find my self ready made cool pages [LMGTFY]
i choose “Free Lancer” theme and downloaded it

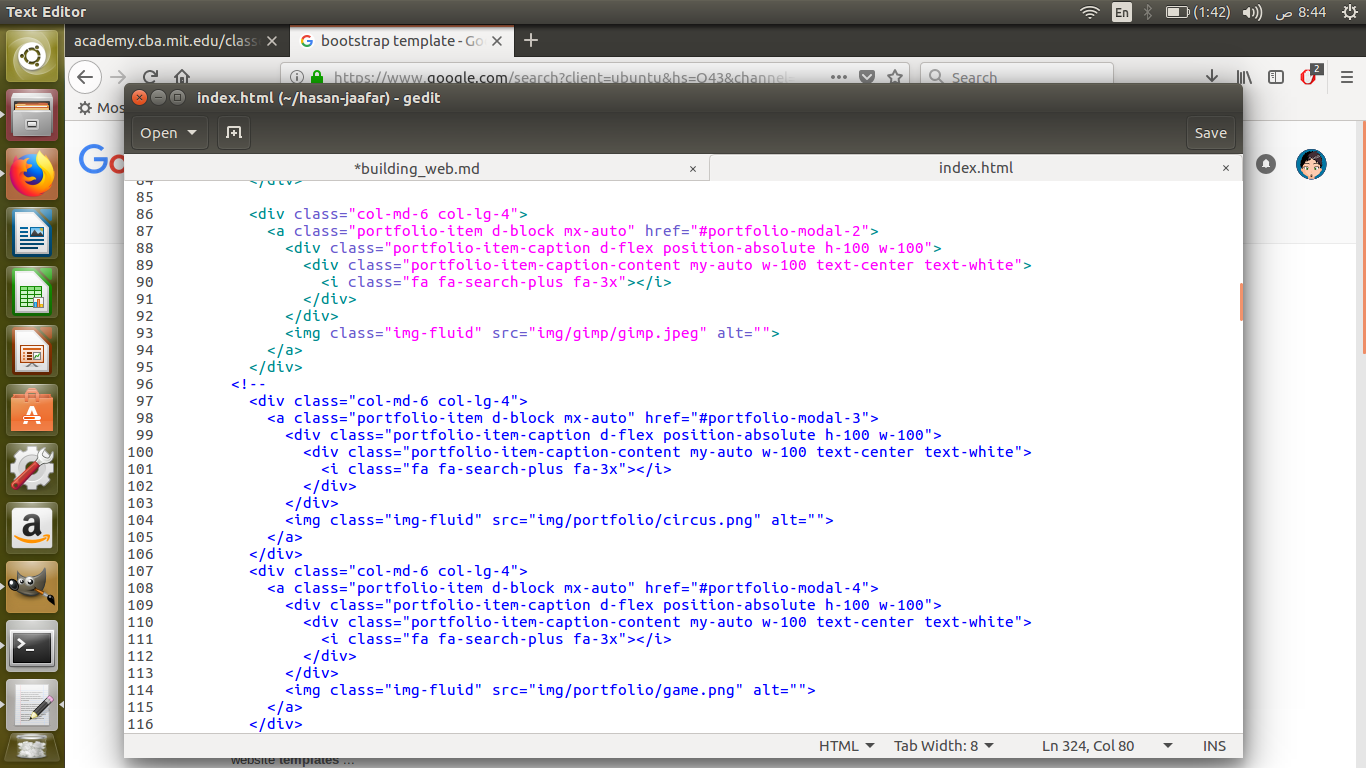
i edited the index html page which contains all the content its easy to add projects to it as every project is builded by
<div>tags ,i commented the orginaldivsby adding multicomment tag in html<!--and!-->
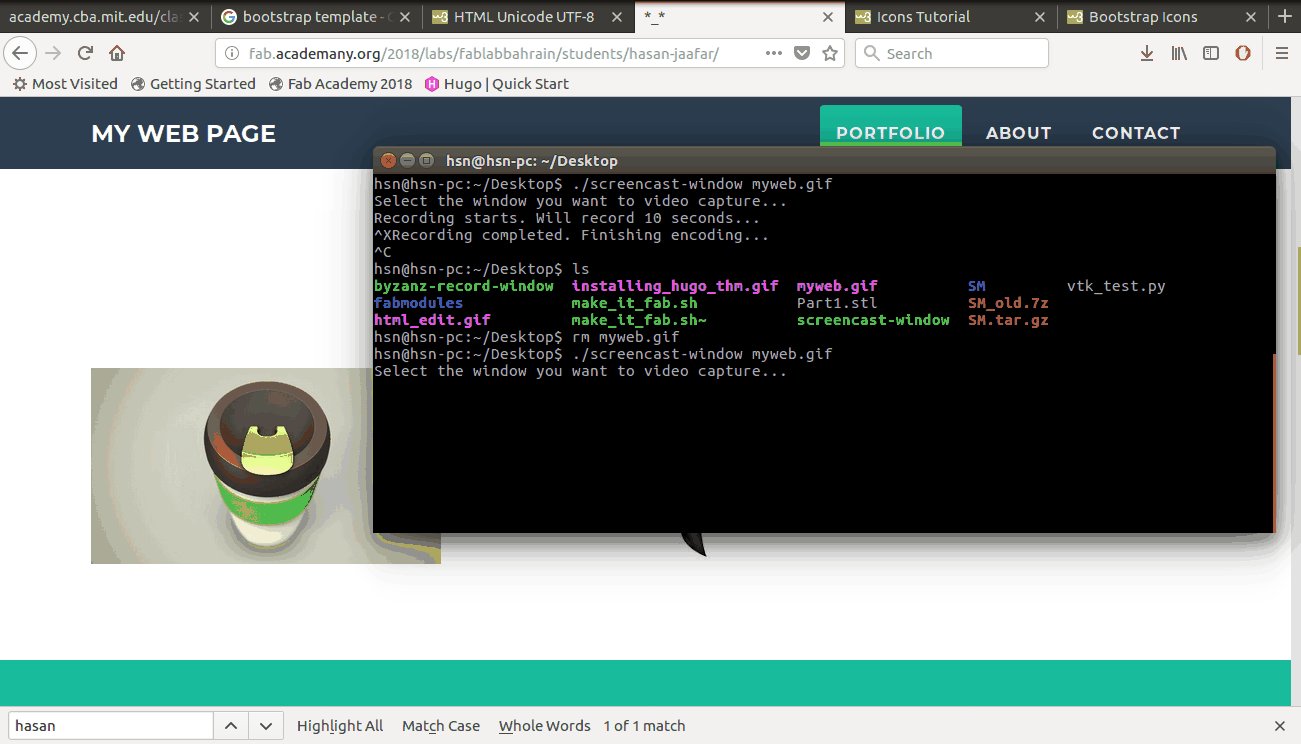
i saved the file and uploaded it to my project at gitlab and the result is:

moving on:
however, as much as i know about html and browsers ..
its not good to have all blogs, projects in single webpage as the
one page will have too much data, which means that the browser will load all the contents of all projects if someone visited my website ..
im not sure of this, as the browser could be smart and doesnt download hidden contents until they are clicked !
HUGO:

so i moved into researching about “Static web page generator” and found Hugo as a great open source platform ..
i downlaoded it to move into it … and selected Academy theme
i cannot put all the steps for setting up hugo so i ll put some links in the resources
<more coming soon>
Setting up hugo with Gitlab: https://gitlab.com/pages/hugo
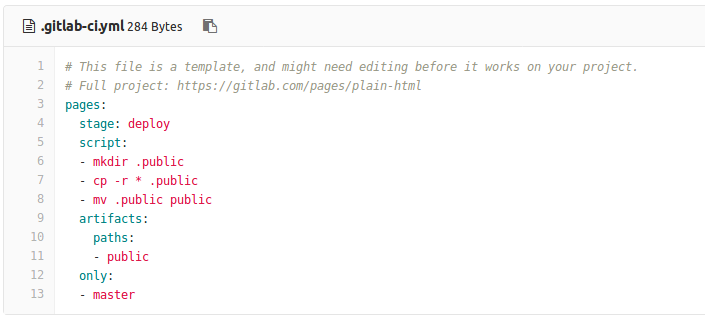
more into gitlab yaml file:
so in order to upload my hugo site.. i tried to research about generating output file from hugo
but found direct way which is uploading the contents directly to gitlab and setup Yaml file to run the server
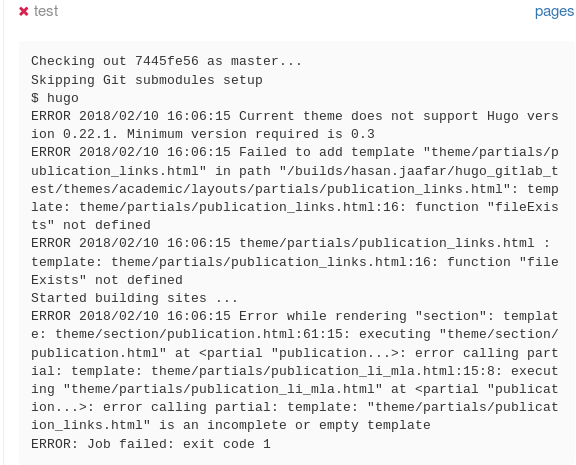
so i done this and then discovered that gitlab uses different hugo version
which my theme doesnt support it

so i just generated the website from hugo in my local and pushed it to website
with a normal Yaml File for Html template

Resources
Hugo
MarkDown
icons
html entities
css
Bootstrap
Font-Awesome
Setting git
in order to setup git with gitlab…
i’ve created RSA key .. copied it to my account setting in gitlab
to create a project .. i’ve to use the following:
- Create Repository from the web control
- Copy the SSH key for the particular repository
- use the following:
clone the repository:
git clone <SSH for git repository>
touch mark down file:
nano readme.md
edit changes, add them to the git:
git add -A
commit the changes , with a message:
git commit -m "msg"
push the changes to the server:
git push
my setup:
because im using Hugo static web generator .. i’ve setup my git folder with the following:
- [Repository folder/all web files]
- [Repository folder/.gitignore] :
- .gitignore file have the following text which git will ignore while pushing:
hugo/*
- .gitignore file have the following text which git will ignore while pushing:
- [Repository folder/hugu/] :
- files to generate my website by hugo .. they contain projects with mark down extension ..
- to test the website locally i run hugo server with the following steps:
open bash in the[Repository folder/hugo]folder, and then run the commandhugo server - to publish the website i run the command:
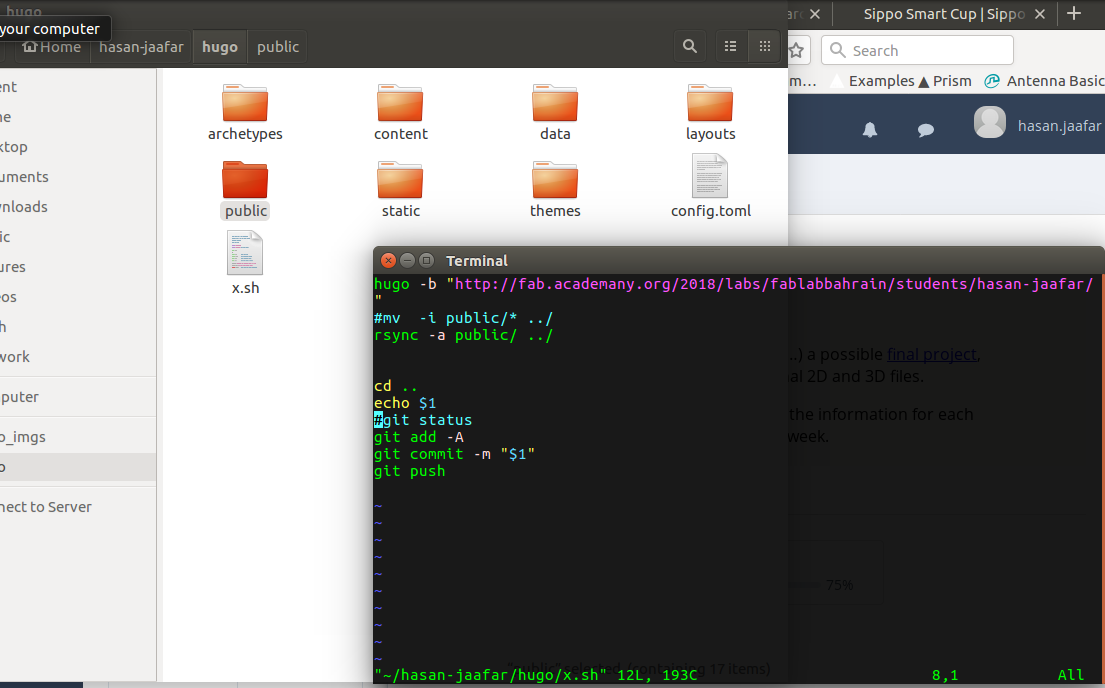
hugo -b 'http://fab.academany.org/2018/labs/fablabbahrain/students/hasan-jaafar/'
which will make the website html files with all the links related to this link…
the website files will be inside: [Repository folder/hugo/public]
- i created shell file [Repository folder/hugu/x.sh] that just push the files through the command:

- to push i run the command:
./x.sh "commit message"
and the web is uploaded to the online repository … :)
note
.gitignore file:
you can create .gitignore file in your repository folder and place paths that you want git to ignore them..
git will not push your paths that is inside this file .. this is good to publish specific files in your offline repository