Working through git
Generating a SSH key pair on Linux
By following the instructions given on gitlab.fabcloud.org I have used the following command to generate an SSH keyssh-keygen -t rsa -C "alialsharakhat@gmail.com" -b 4096After entering the path and password of the file where the SSH key will be stored, the key was copied by using the following command
xclip -sel clip < ~/.ssh/id_rsa.pubFinally, I added my SSH key to GitLab by pasting the key in the ‘Key’ section under the ‘SSH Keys’ tab, and gave it an appropriate title.
Installing Git
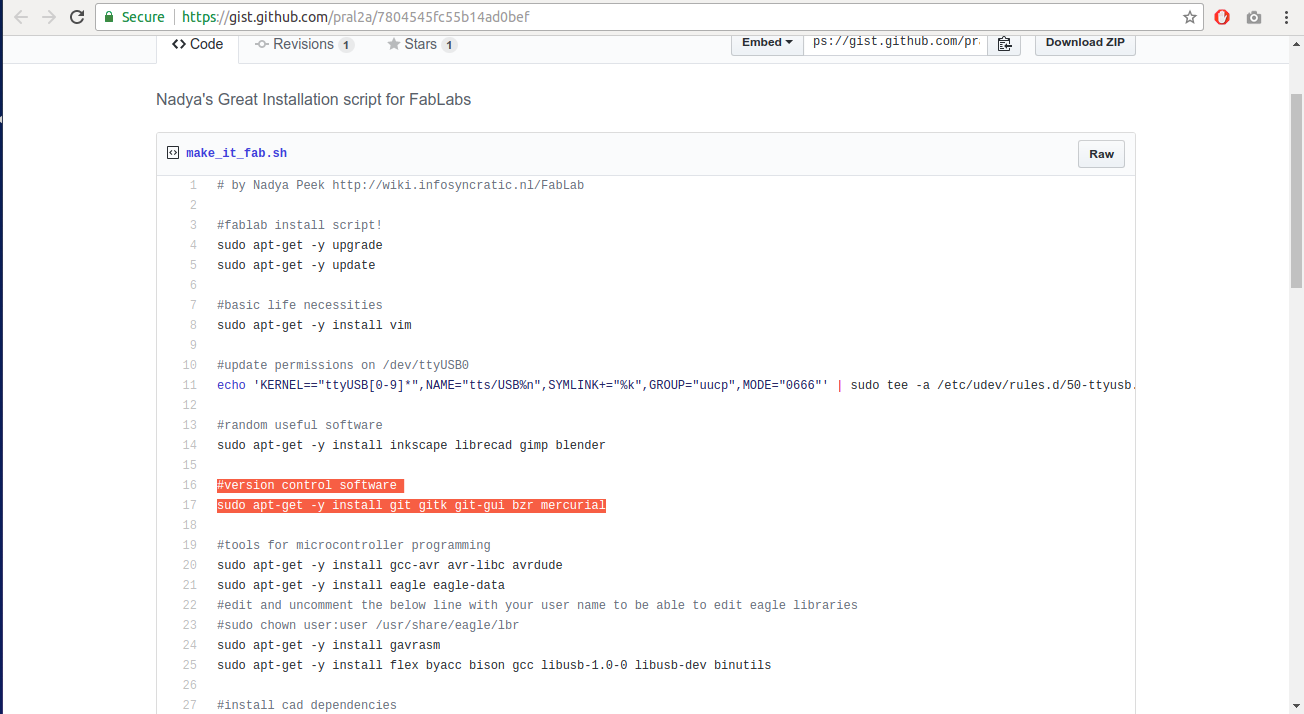
Git, along with the GUI, were installed by using the following command, which was found on ‘Nadya’s Great Installation script for FabLabs’sudo apt-get -y install git gitk git-gui bzr mercurial

Using Git Gui
Git Gui, as the name suggests, is an application that allows the user to use git on a GUI interface instead of using commands
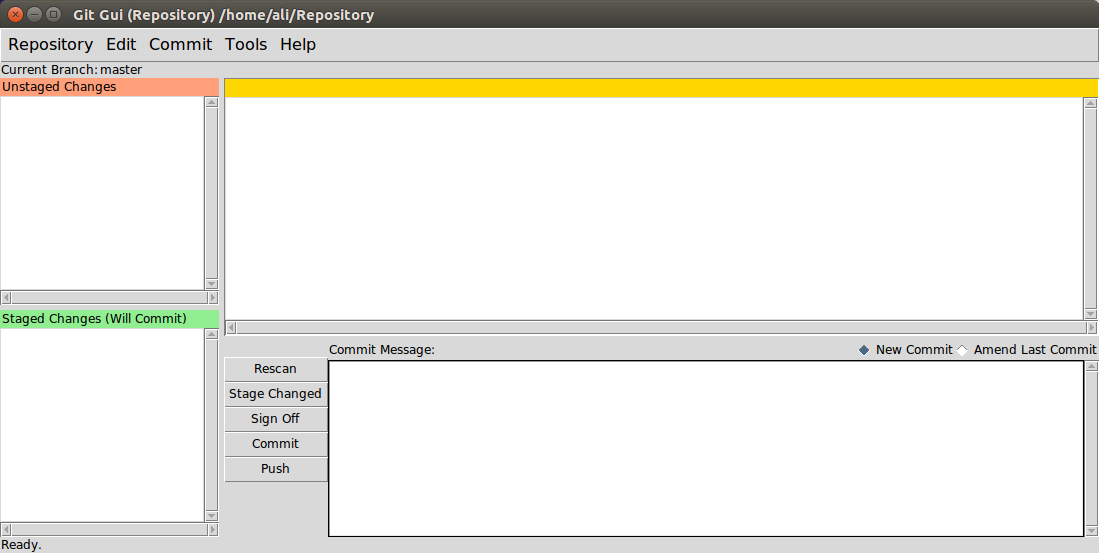
I selected clone existing repository directory, which will download everything saved on GitLab to the specified directory. Then I specified the HTTPS access token and the directory of the repository. The figure below shows the Git Gui interface.

The following command was run to assign my e-mail address to Get Gui
git config --global user.email "alialsharakhat@gmail.com"In order to test if Git Gui updates my progress, the following steps were done:
- Inserted a document called “Untitled 1.odt” in the repository directory.
- Rescan the directory for changes by clicking on ‘Rescan’
- Clicking on ‘State Changed’ in order to confirm the changes
- Writing a comment “Test” and signing off (which adds my e-mail address at the end of the message)
- Committing all changes made
Using git through terminal
The following commands were used to configure and push&pull through git.git clone https://gitlab.fabcloud.org/academany/fabacademy/2018/labs/fablabbahrain/students/ali-alsharakhat.git #clones the repository to my directory cd ~/ali-alsharakhat/ #changes my working directory to the repository directory git config --global user.name "Ali Alsharakhat" #adds my username git config --global user.email "alialsharakhat@gmail.com" #adds my email git config --global push.default simple chmod 600 ~/.ssh/id_rsa #Changes the permissions of my private key eval "$(ssh-agent -s)" #Ensures that ssh-agent is enabled ssh-add ~/.ssh/id_rsa #Adds my ssh key to the agent git add --all #Adds the changes I did on my repository directory git commit -m "Test" #Commits the changes and adds a message about the changes that I have made git push #Pushes the changes to GitLab
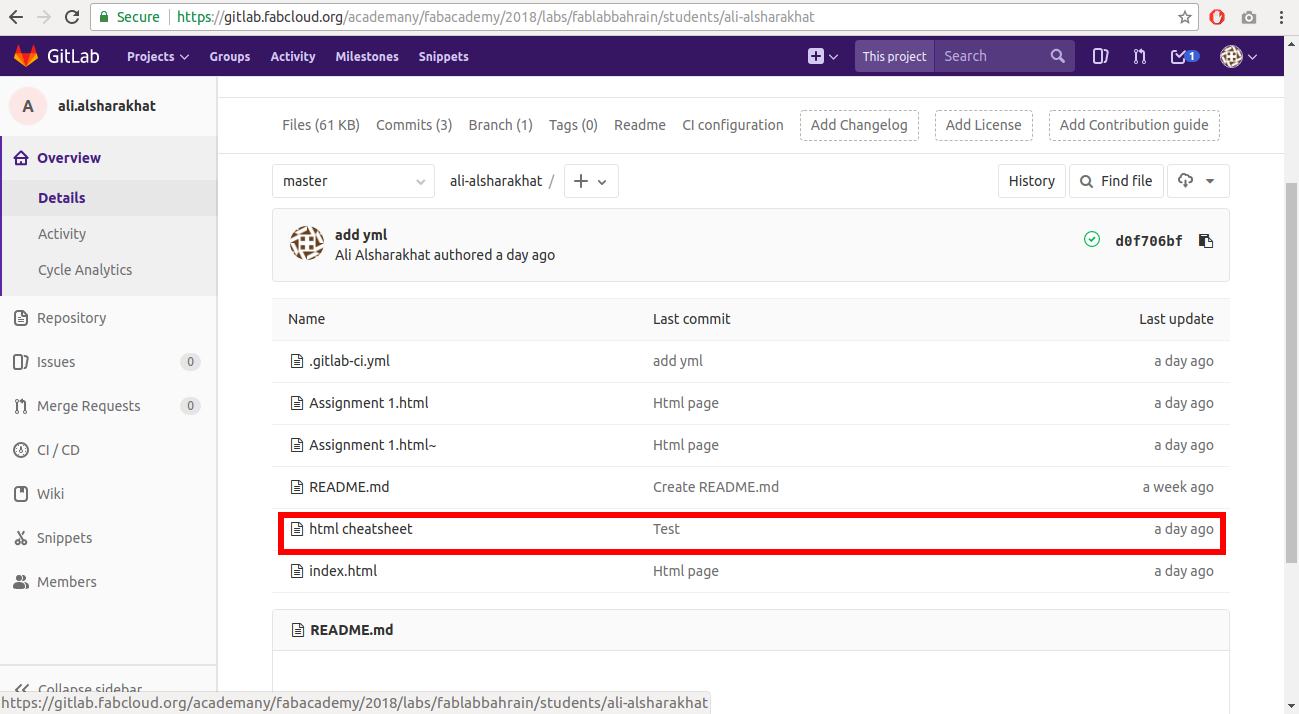
Result

It worked!