Week 13
Getting started with Interface and application Development
This weeks assignment was to create an Graphical interface with the board we have made ...........
To do this .... I decided to work with NI LabView with its VISA Module...... I chose this platform as I was a bit familier with this software and its very easy to make an interface with LabView as its a graphical programming platform.
I was only familier with basic operation on LabView ..... to create an interface I went through some TUTORIALs. Its very important to understand the VISA Module of LabView while working with any other hardware (which in my case was custom made ATTINY44 Board) other than NI, as VISA provides an interfacing between other party hardwares and LabView.

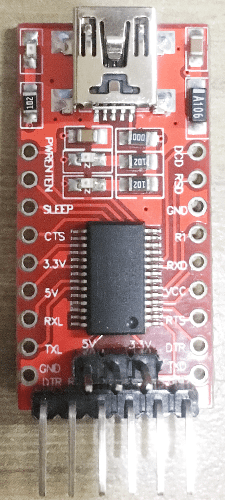
But before starting with LabView, I decided to check the Serial Data from the board using Arduino Serial Monitor and FTDI Convertor.


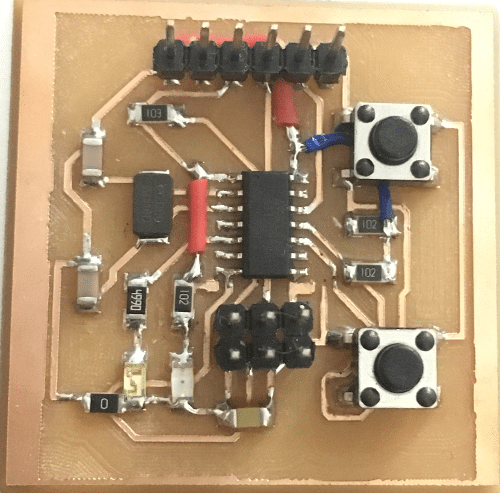
I modified my previous code to write the data over the Serial...... Here I faced one problem while configuring Rx Tx pins ..... On my board Connections were as :
RX on physical pin 12
Tx on physical pin 13
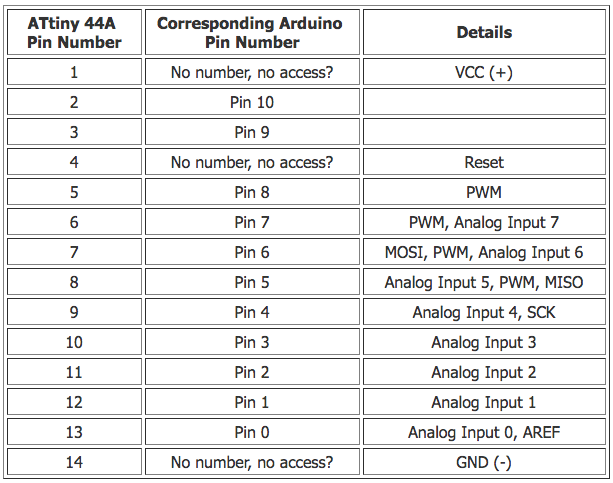
What I was doing was ....... I was using Software Serial and passing 12,13 pins as Rx Tx pins but in case of attiny I missed that nomenclature of pins on arduino IDE is different ..... So again I saw the data sheet and then replaced the pin numbers by 0,1 ... then it was working .....

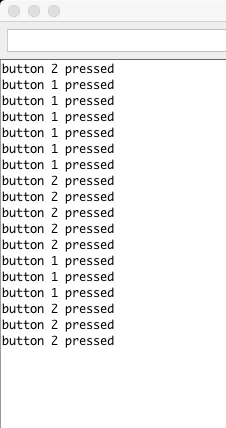
Now Since the serial monitor was working fine with the modified code ...... I decided to move ahead with LabView, Below is the screen shot of Serial Monitor.
 Download Code & Board Files
Download Code & Board Files
Getting started with NI LabView
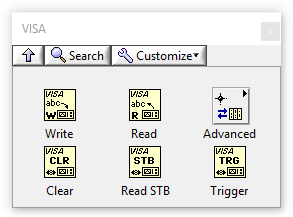
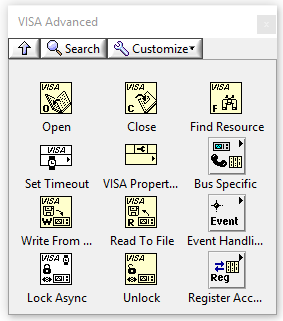
Before starting with NI LabVeiw its very important to understand its working environment..... as it not a traditional prrogramming language.... Its graphical programming langauge.... I was a bit familier with this environment so I directly jumped into making an interface for this week's assignment....... before doing that we need to understand that LabView does not interfaces directly with any other party hardwares such as Arduino, Raspberry Pi etc ....... but since its a modular programming language..... it is able to program and read data from external party hardwares through VISA Modules..... now I was not very much familier with the VISA ...... So before that I have to study the VISA Module.


We have to follow a standard procedure to start a serial communication with the hardware we have connected on any COM Port .....
1. We have to select the port on to which the serial hardware is connected
2. Input the number of bytes which we are expecting would be comming
3. Type of data output
4. A control over the program i.e the stop button, this ensures that the program does not consumes all the CPU
5. A delay in the loop, this also ensures proper sync with the incomming data and makes sure that whole CPU is not consumed
6. After all this we need to open the VISA port
After following all the steps I decided to make first interface which would be showing which button was pressed either button 1 or button 2
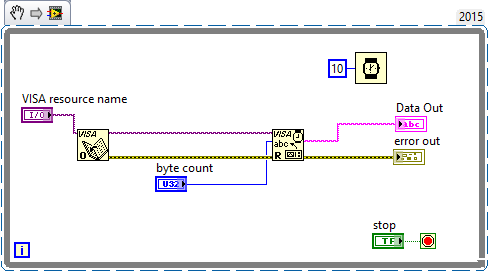
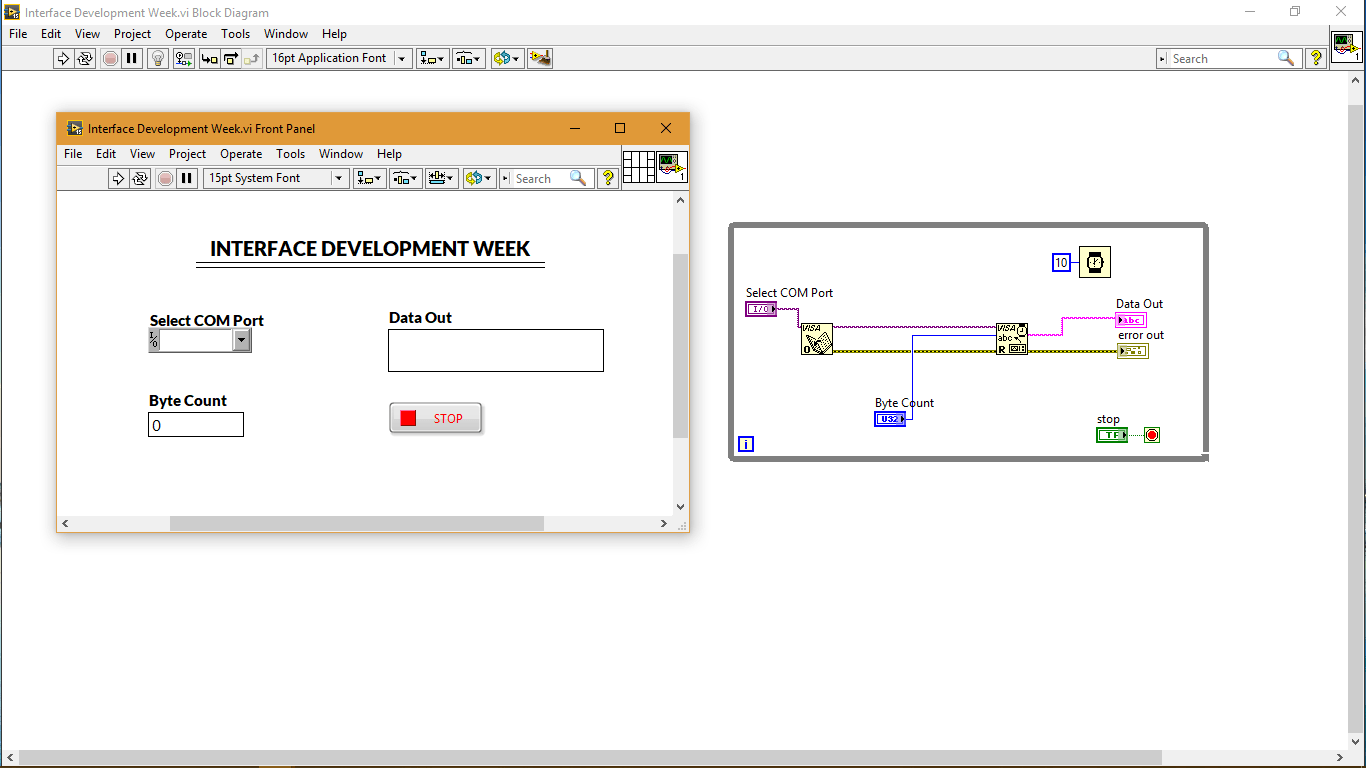
The VI for the same is as shown below :

After the VI here is the front panel, where all the data would be shown :

Here is the working video of the front panel of the same :
After making one interface I got more intrested to try out some graphs ...... but for that I didn't have any board .... So I decided to use Arduino to transmit sensors data over the COM Port and read that with VISA Module of LabView.
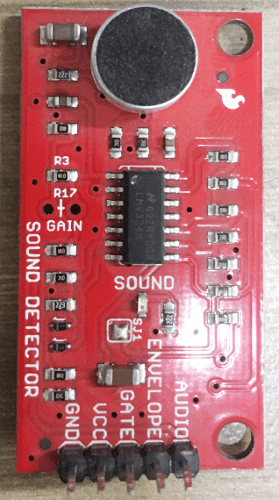
For the sensor I had voice reciever module from Sparkfun ...... its very easy to use and interface with the arduino ....

Here is the wiring schematic for the same :
1. Vcc ( Audio Board )----------> Vcc ( Arduino Board )
2. GND ( Audio Board )----------> GND ( Arduino Board )
3. Envelope ( Audio Board )----------> A0 ( Arduino Board )
4. Gate ( optional to connect ) ( Audio Board )----------> D1 ( Any digital Pin on Arduino Board )
5. Audio ( optional to connect ) ( Audio Board )----------> A1 ( Any analog pin on the arduino board, this is raw audio signal recieved by the module )
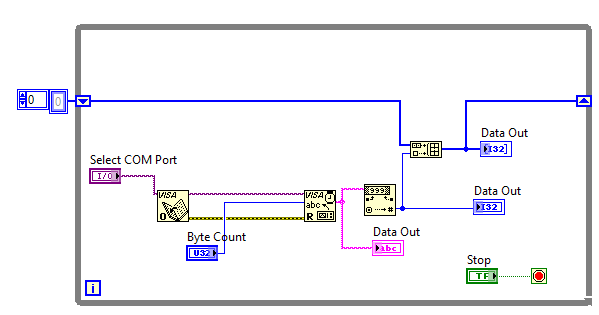
For this application the VI was as :

I followed the same instructions as for the previous interface but for this I have to make an array to store the values which are comming over the COM...... this was to make a graph based on data points which are comming ........

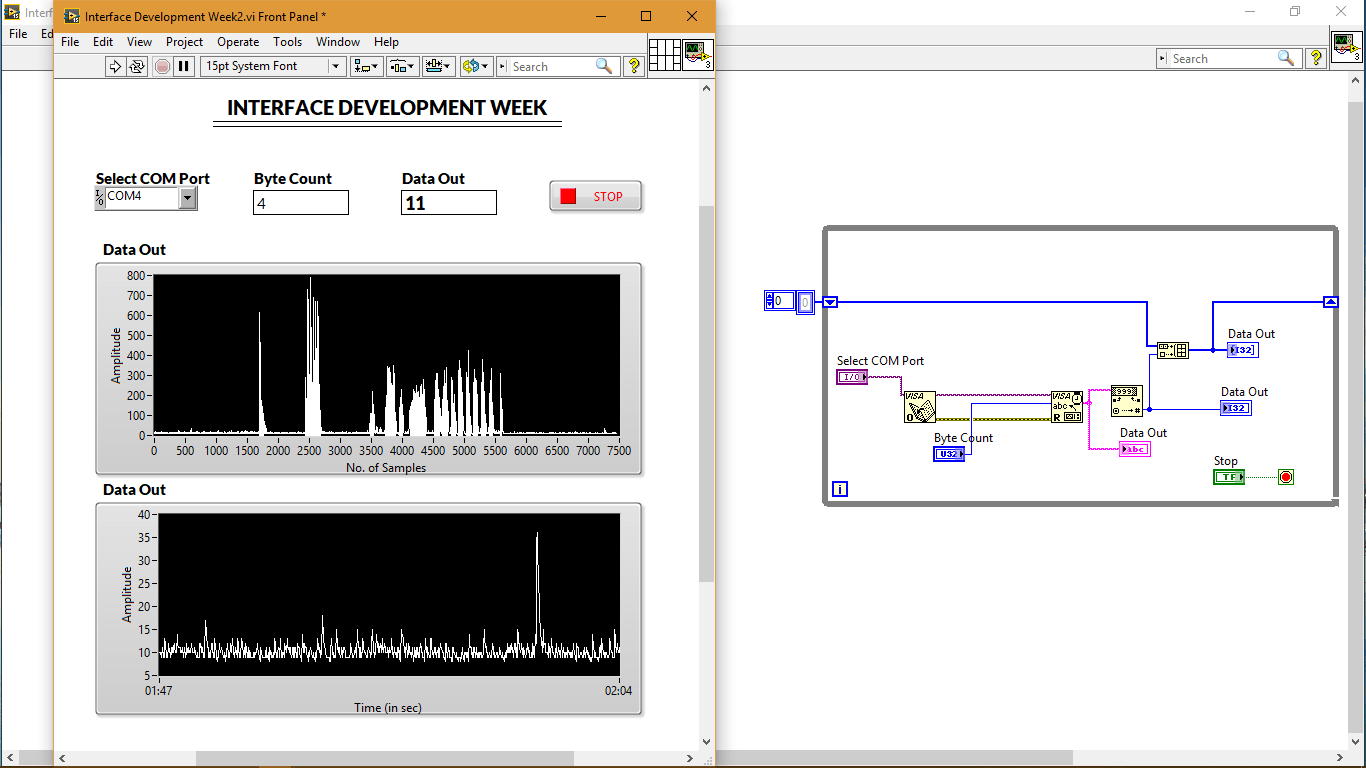
This was the front panel for the same
Here is the working Video
Download VI & Arduino Codes Download all filesGroup work - Interface & application
1. Processing
2. LabView
3. MIT App Inventor
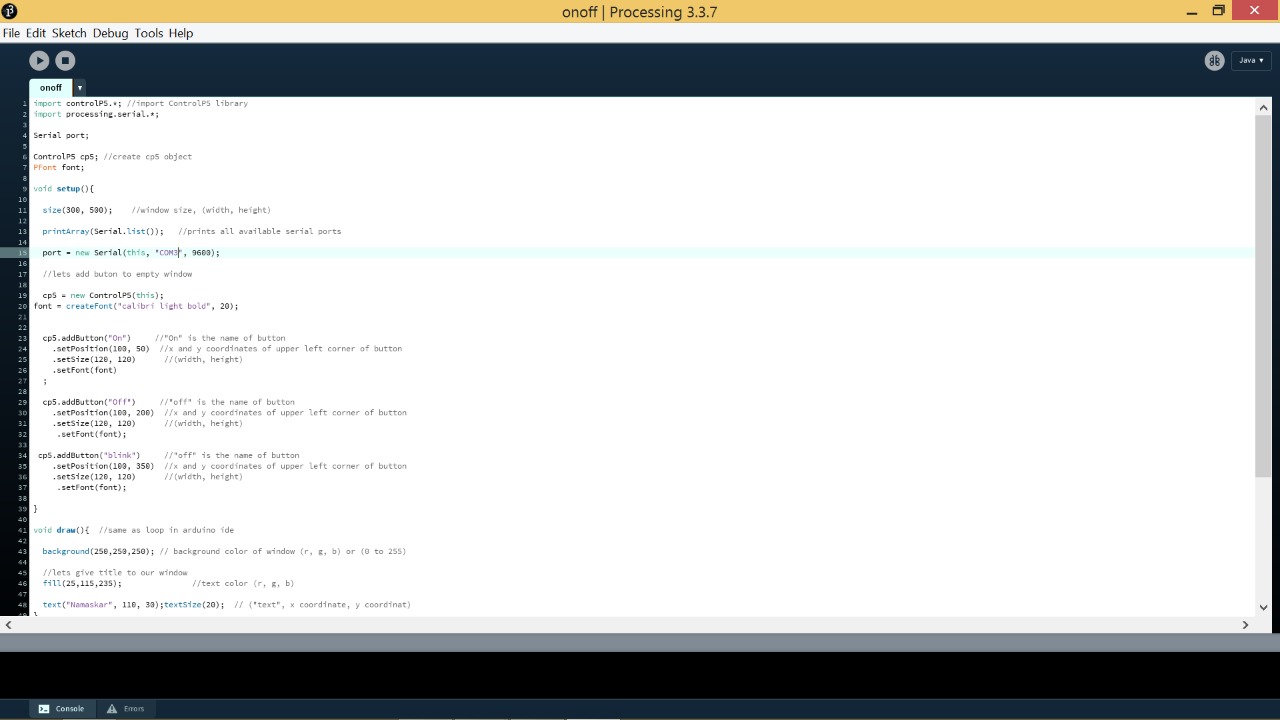
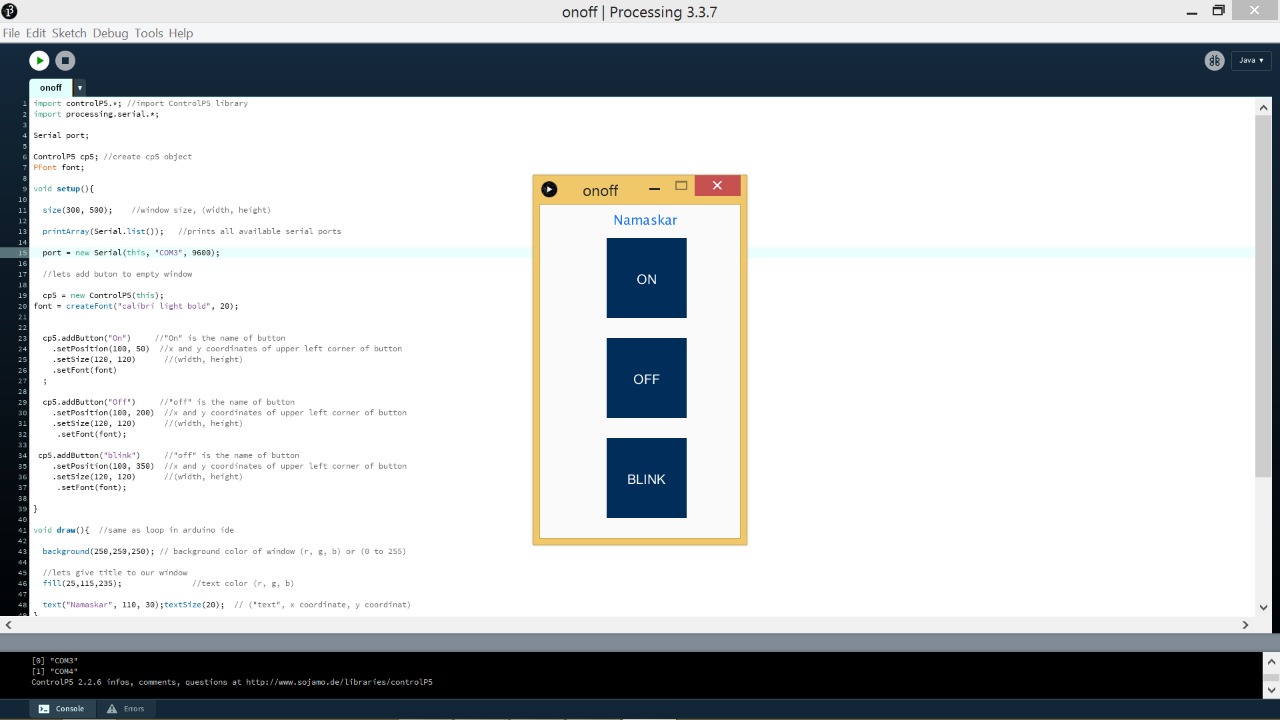
Processing
 Download Processing
Download Processing
Code
import controlP5.*; //import ControlP5 library
import processing.serial.*;
Serial port;
ControlP5 cp5; //create cp5 object
PFont font;
void setup(){
size(300, 500); //window size, (width, height)
printArray(Serial.list()); //prints all available serial ports
port = new Serial(this, "COM12", 9600);
//lets add buton to empty window
cp5 = new ControlP5(this);
font = createFont("calibri light bold", 20);
cp5.addButton("On") //"On" is the name of button
.setPosition(100, 50) //x and y coordinates of upper left corner of button
.setSize(120, 120) //(width, height)
.setFont(font)
;
cp5.addButton("Off") //"off" is the name of button
.setPosition(100, 200) //x and y coordinates of upper left corner of button
.setSize(120, 120) //(width, height)
.setFont(font);
cp5.addButton("blink") //"off" is the name of button
.setPosition(100, 350) //x and y coordinates of upper left corner of button
.setSize(120, 120) //(width, height)
.setFont(font);
}
void draw(){ //same as loop in arduino ide
background(250,250,250); // background color of window (r, g, b) or (0 to 255)
//lets give title to our window
fill(25,115,235); //text color (r, g, b)
text("Namaskar", 110, 30);textSize(20); // ("text", x coordinate, y coordinat)
}
//so when you press any button on the GUI, it sends perticular char over serial port
void On(){
port.write('c');
}
void Off(){
port.write('g');
}
void blink(){
port.write('b');
}
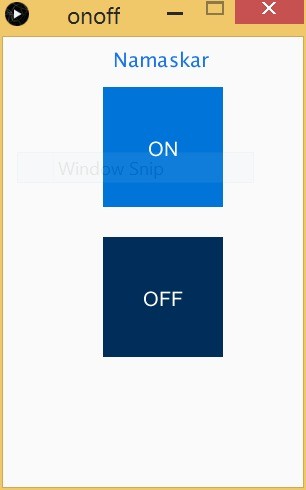
GUI



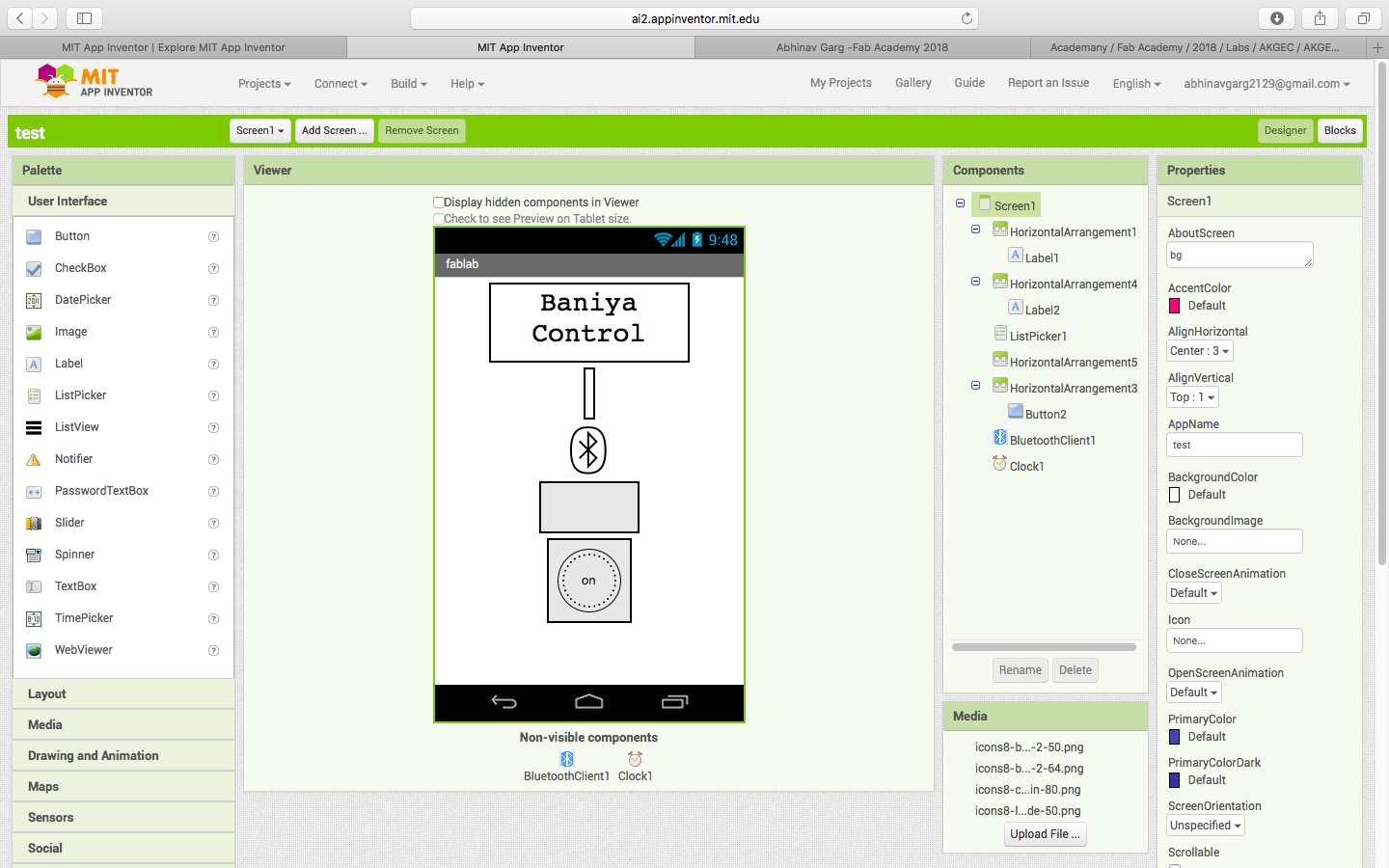
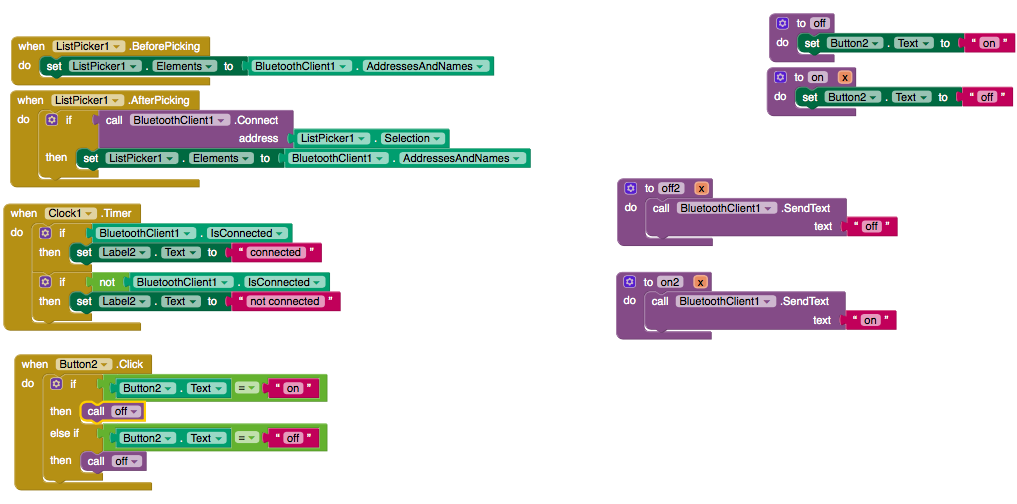
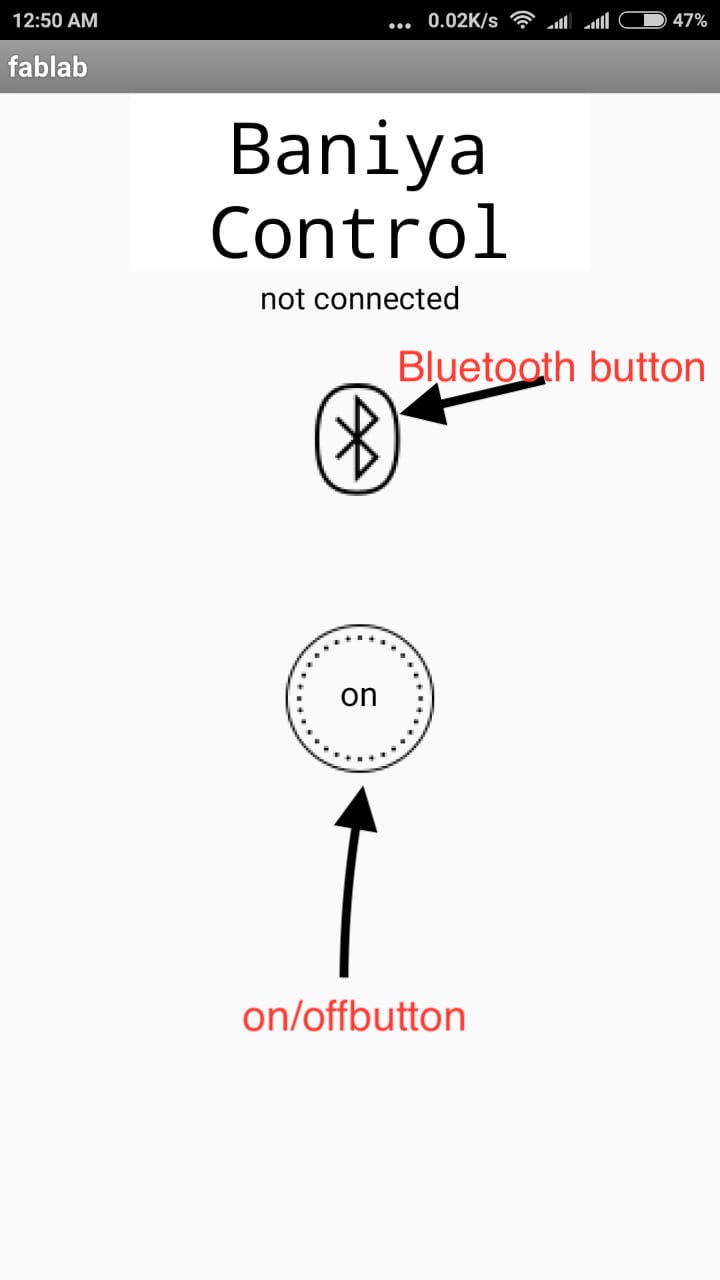
MIT App Inventor