week 1 - project management
assignment:
-work through a git tutorial
-build a personal site in the class archive describing you and your final project
creating a website
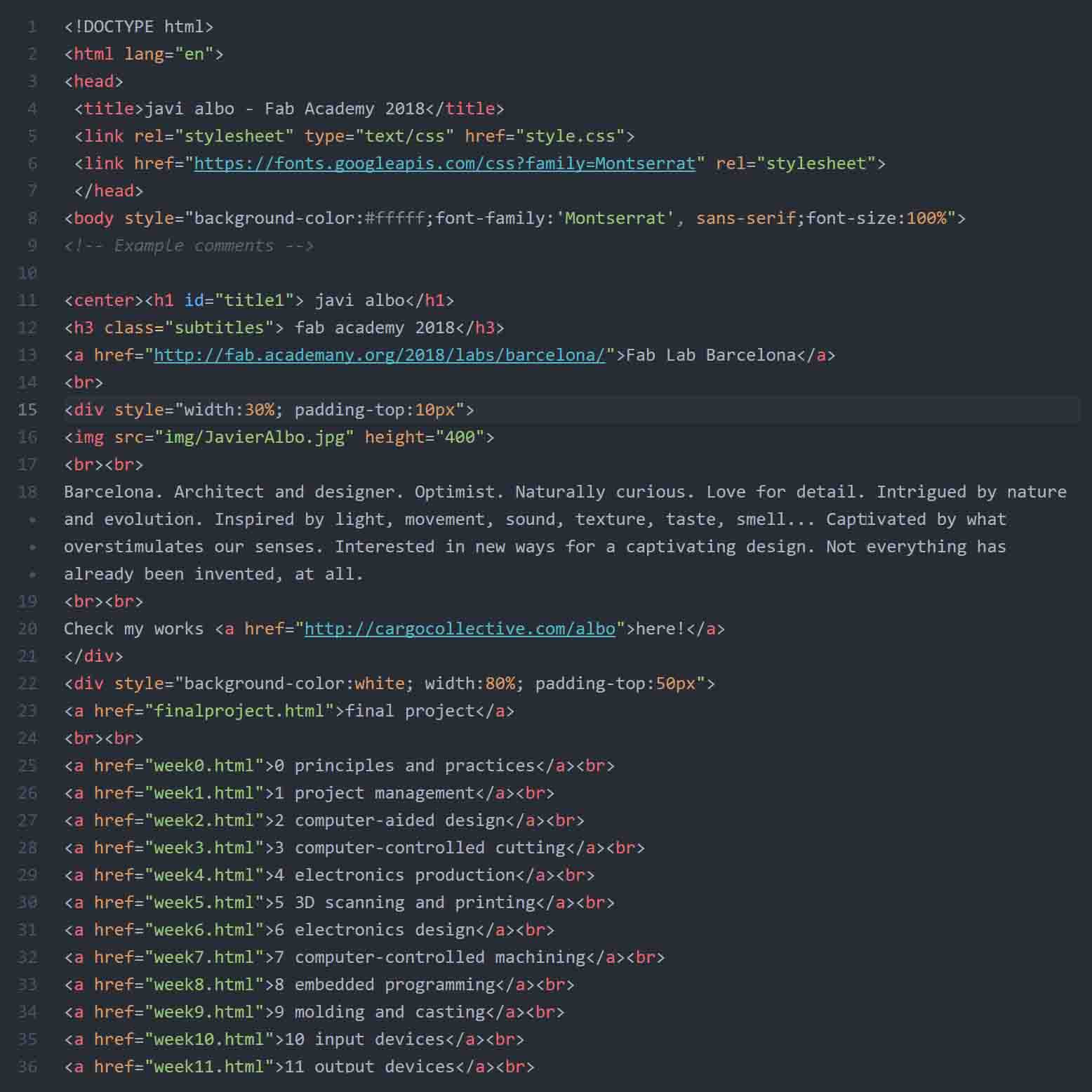
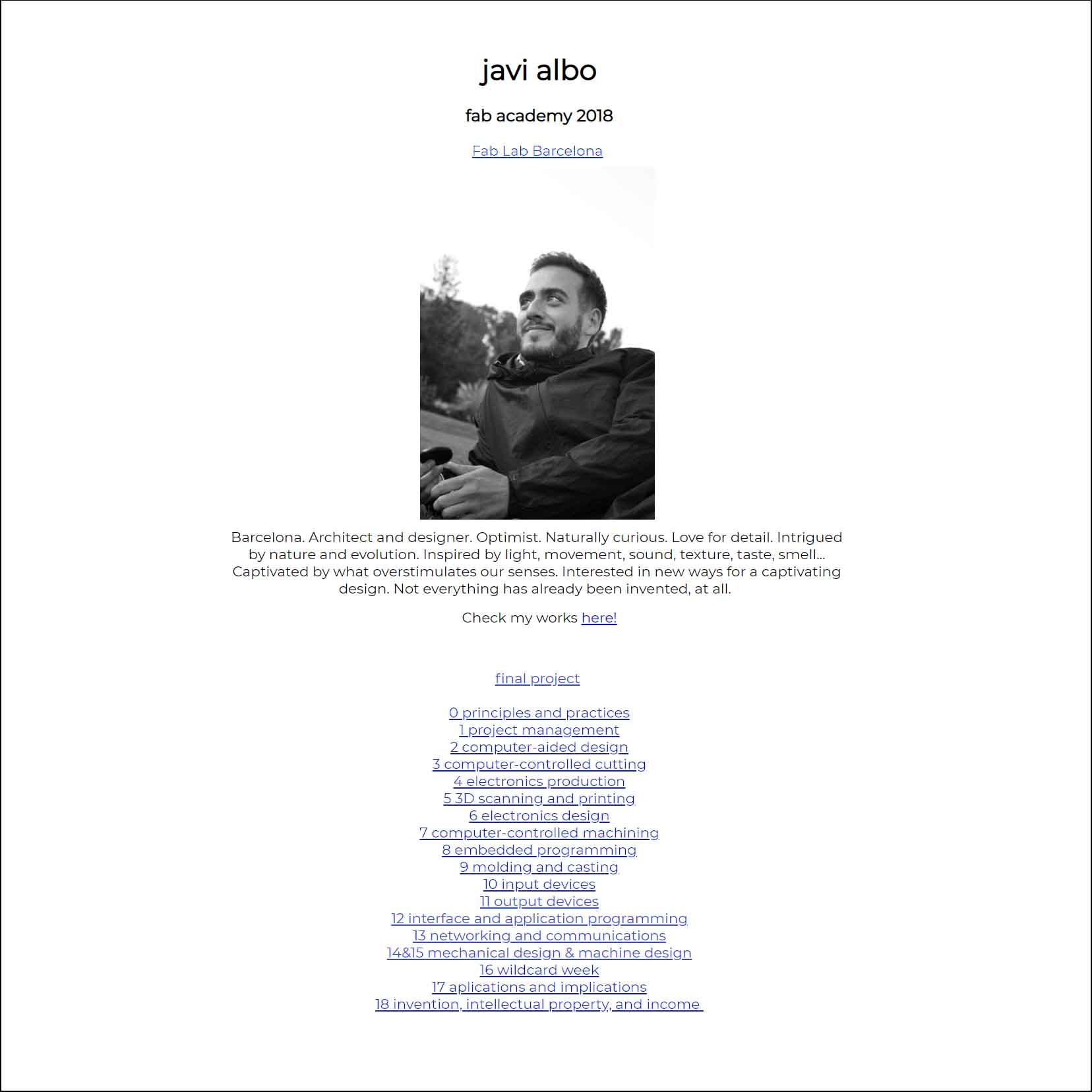
For this week assignment we had to create a website to document all of our work during the course and upload it using Git. I had zero previous knowledge in website making so I am making a very simple HTML website. For writing the coding I am using Atom, a very flexible text editor. I prefered not using a template in order to get to understand HTML better. So far my home page is a welcome/bio page with all the links to each week assignment. In the future I want to have a representative picture for each week linked to that week assignment documentation. (update: I made the grid following this).


<br> To jump the line
<p> Paragraph
<b> Bold text
<i> Italic text
<a href="url">link text </a> to link a text to a website
<img src="image route"> to insert a image
In order to have the same style in all of the .html files, we use the .css file, where you can define things such as the background colour or text style for each part of the pages (titles, subtitles, bodies...). Each .html file has a reference to this .css file. Useful tutorials and information for HTML can be found in https://www.w3schools.com/
In order to upload the images of my website I created a folder called "img" in my repository. For uploading the files for each week I also created a folder called "file". The files will be linked by using <a href="url">link text </a> linking to the gitlab site.
uploading the website
We will upload our website and update it in a Git repository. As FabAcademy students we each have a GitLab account, in which we create a repository and configure Git to work with a local repository on our computer. Git is a distributed version control system, which means you can work locally but you can also share or "push" your changes to other servers.
1. Login/create account to fablabs.io"
2. Go to http://git.fabacademy.org/" and login with your fablabs.io credentials. Once you have your username of fablabs.io (and you logged in once to git.fabacademy.org) send it to your instructor so he can add you to the group of your fablab.
3.Add a SSH-key to your account. An SSH key allows you to establish a secure connection between your computer and GitLab. To generate it I followed these steps
Once you have generated your SSH Key, you then add your public key to your profile, following these steps
I downloaded Git for Windows here and installed Git-Bash.
Now we need to clone the archive. We have to decide in which folder to store our repository. I chose to create a repository folder on my Desktop.
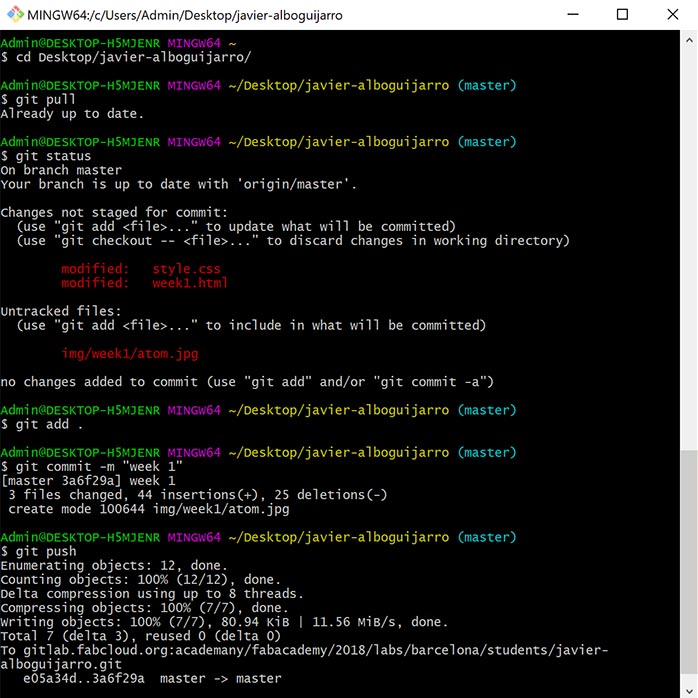
To update the website, these are the git commands we need to use in Git Bash:
ls to list the contents in the file you are in
cd to move from file to file. cd desktop/repository to go to your repository cd .. to go back one folder
du -sk * | sort -n to check the file-size of your folder
git pull to download the newest version of the files
git status to show status of files
git add . to add all the files to the gitlab repository
git commit -m "text" to create a new commit
git push to upload all the changes the gitlab repository

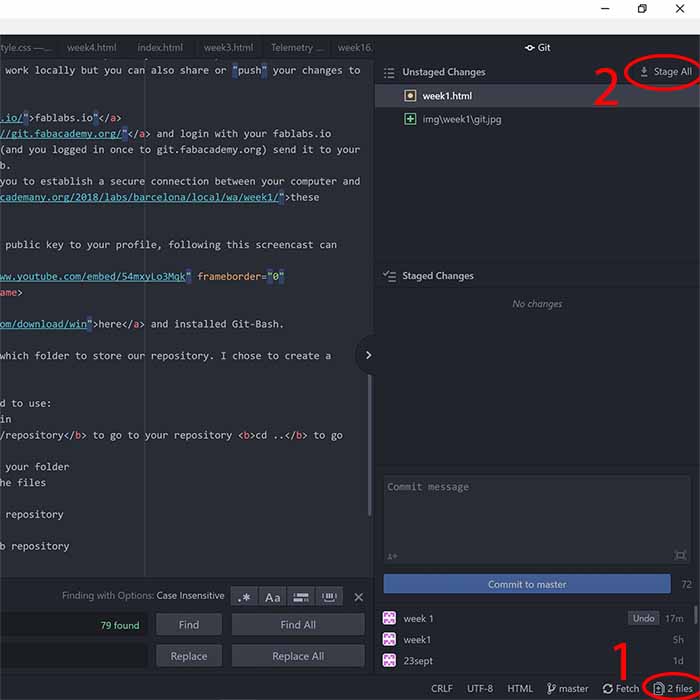
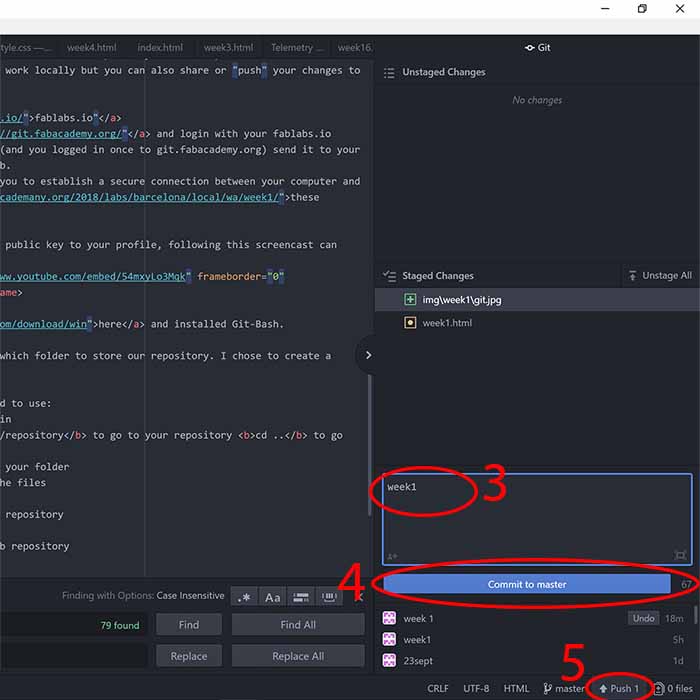
You can also upload files using Atom following these steps:



This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.