



For this form I decided to do a graphical interface for the touchpad that I created during module Input devices.
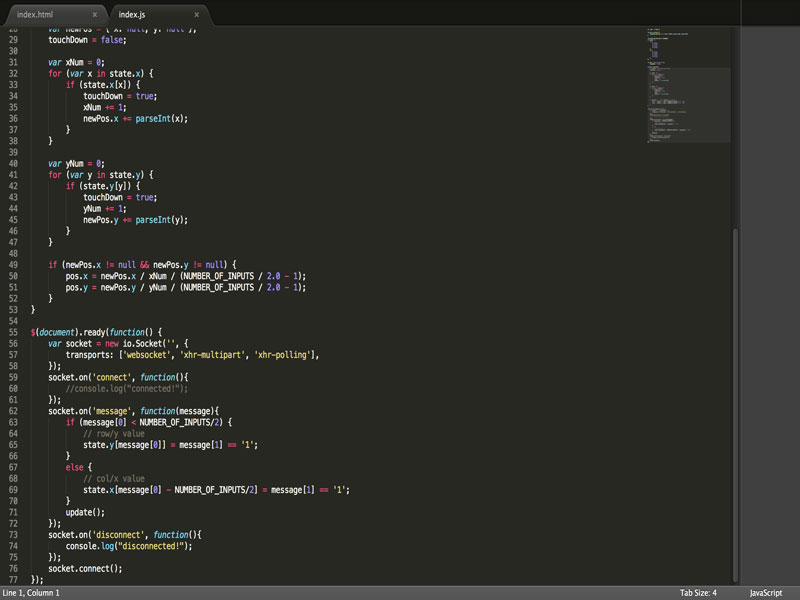
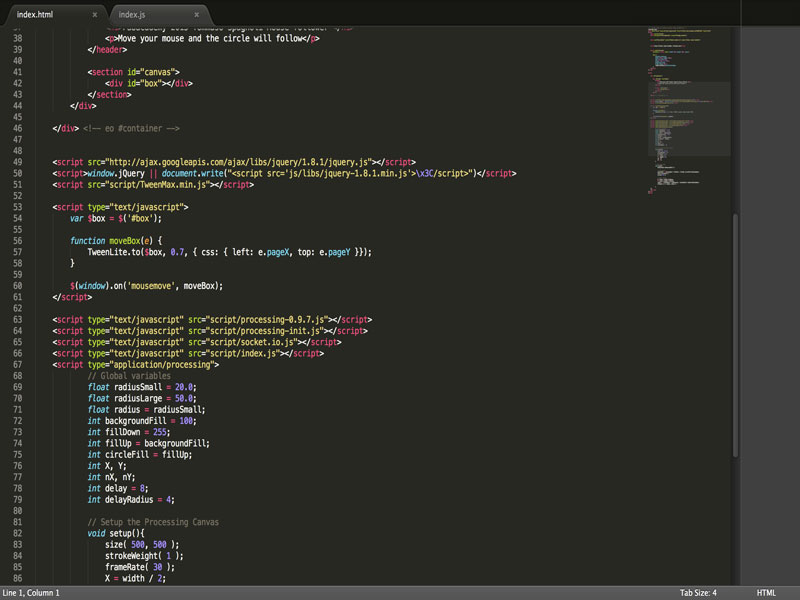
Suffering from a basic html, I used Java script to create a mouse cursor. Online I found the resources to fafe exercise, with this system Greensock JavaScript Animation
Greensock is a fantastic JavaScript animation framework that performs above and beyond everything else currently available to those of us working with web design.
Though only few people know of it in the JavaScript world it’s got a huge audience in the world Flash, where it’s about as widely used as jQuery is among JavaScript-folks.
Animating with code may seem intimidating at first, but don't worry – the GreenSock Animation Platform (GSAP) was engineered to make it simple and intuitive. The platform is also highly optimized for performance and unprecedented flexibility. Hang in there through the learning curve and you'll be glad you did. For now, we'll focus on getting you up and running with the core engine, TweenLite. Then we'll discuss if (and when) you might want to put the other tools to work (like TweenMax, TimelineLite, TimelineMax, etc.).
In this example TweenMax is used to create a mouse-follow effect in 6 lines of code. It also shows you how awesome it is at overwriting tweens. This is exactly the same code as above, except we use listen for the mousemove event rather than a click.