PROJECT MANAGEMENT
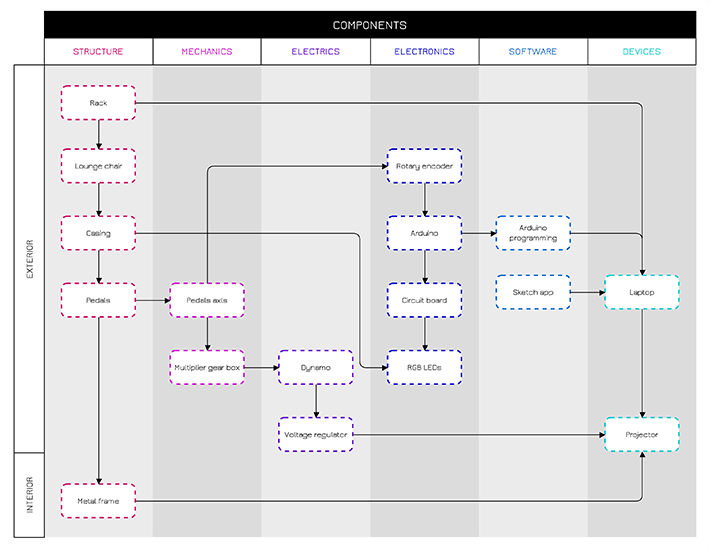
Components
1_STRUCTURE
1.1_Exterior structure
_Lounge chair
_Casing
_Rack
_Pedals
1.2_Interior Structure
_Metal frame
2_MECHANICS
_Pedal axle
_Multiplier gear box
3_ELECTRICS
_Dynamo
_Voltage regulator
4_ELECTRONICS
_Rotary encoder (sensor)
_Arduino
_Circuit board
_RGB LEDs
5_SOFTWARE
_Arduino programming
_Sketch app
6_DEVICES
_Laptop
_Projector

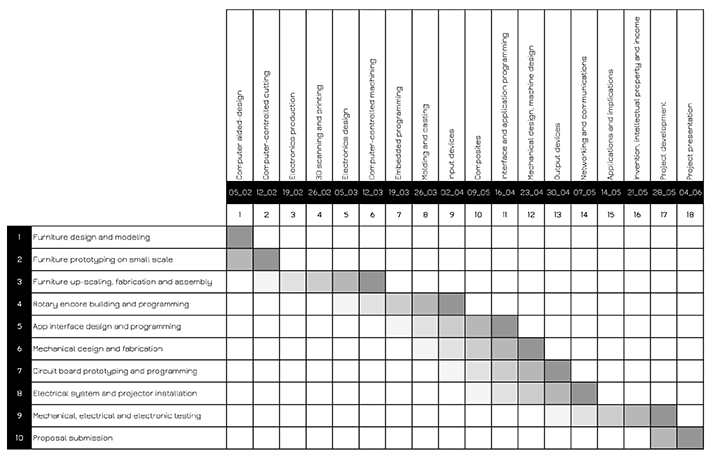
Tasks
01_Furniture design and modeling
02_Furniture prototyping on small scale
03_Furniture up-scaling, fabrication and assembly
04_Rotary encore building and programming
05_App interface design and programming
06_Mechanical design and fabrication
07_Circuit board prototyping and programming
08_Electrical system and projector installation
09_Mechanical, electrical and electronic testing
10_Proposal submission

WEB DEVELOPMENT
Dreamweaver
This website has been created using Dreamweaver. I found some online tutorials that were very useful to customize the design.
HTML
To create a basic structure and organize the content, I used tables:
http://help.adobe.com/en_US/dreamweaver/cs/using/WScbb6b82af5544594822510a94ae8d65-7da3a.html
CSS
To define the layout and the text format, I set CSS style rules:
http://helpx.adobe.com/en/dreamweaver/using/create-new-css-rule.html
To have different color links in my website, I used this tutorial:
http://www.youtube.com/watch?v=DxtIfUlA5DM
To select a non-default font and make sure it would display in all browsers, I used this font-face generator:
http://www.fontsquirrel.com/tools/webfont-generator
Images
To optimize the images, I reduced the size and resolution with the help of Photoshop and this online tool: https://tinypng.com/