John O'Keefe
Week 12 - Interface and Application Programming
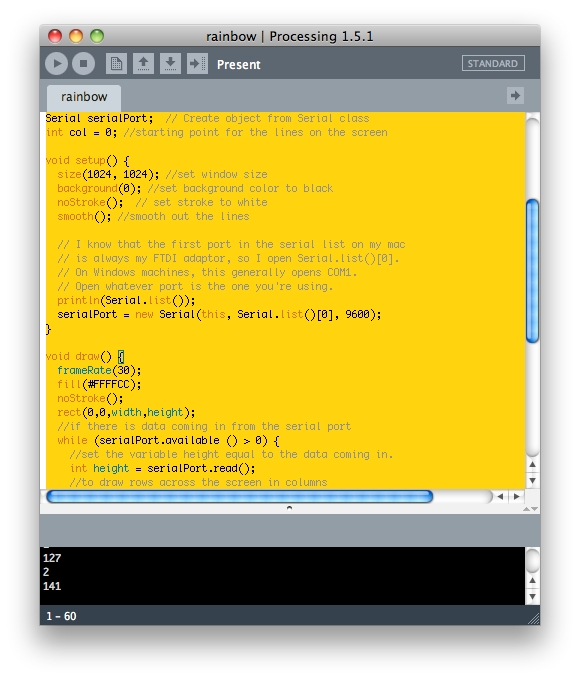
Processing Interface + Code

/**
* Serial Input to Randomly Colored Lines
*
* Read data from the serial port and changes the color of a lines drawing across the screen
* the height of the lines changes relative to the values recieved from the sensor.
*
* written by Shawn Wallace
* updated / commented by Anna Kaziunas France
*/
import processing.serial.*;
Serial serialPort; // Create object from Serial class
int col = 0; //starting point for the lines on the screen
void setup() {
size(1024, 1024); //set window size
background(0); //set background color to black
stroke(255); // set stroke to white
smooth(); //smooth out the lines
// I know that the first port in the serial list on my mac
// is always my FTDI adaptor, so I open Serial.list()[0].
// On Windows machines, this generally opens COM1.
// Open whatever port is the one you're using.
println(Serial.list());
serialPort = new Serial(this, Serial.list()[0], 9600);
}
void draw() {
//if there is data comming in from the serial port
while (serialPort.available () > 0) {
//set the variable height equal to the data comming in.
int height = serialPort.read();
//to draw rows across the screen in columns
//then wrap back to other side of the screen
col = col+1;
if (col > 1024) {
col = 0;
}
println(height); //print the values read from the serial port to the console
//if the serial values are greater than 10
if (height > 10) {
//draw a line that increases / decreases based on sensor output.
//adjusted for sensor values.
line(col, (height-125)+512, col, 512-height);
}
//EXPERIMENT WITH THE VISUALIZATION BELOW
//currently draws random strokes for the full range of color
stroke((int)random(255), (int)random(255), (int)random(255));
}
}
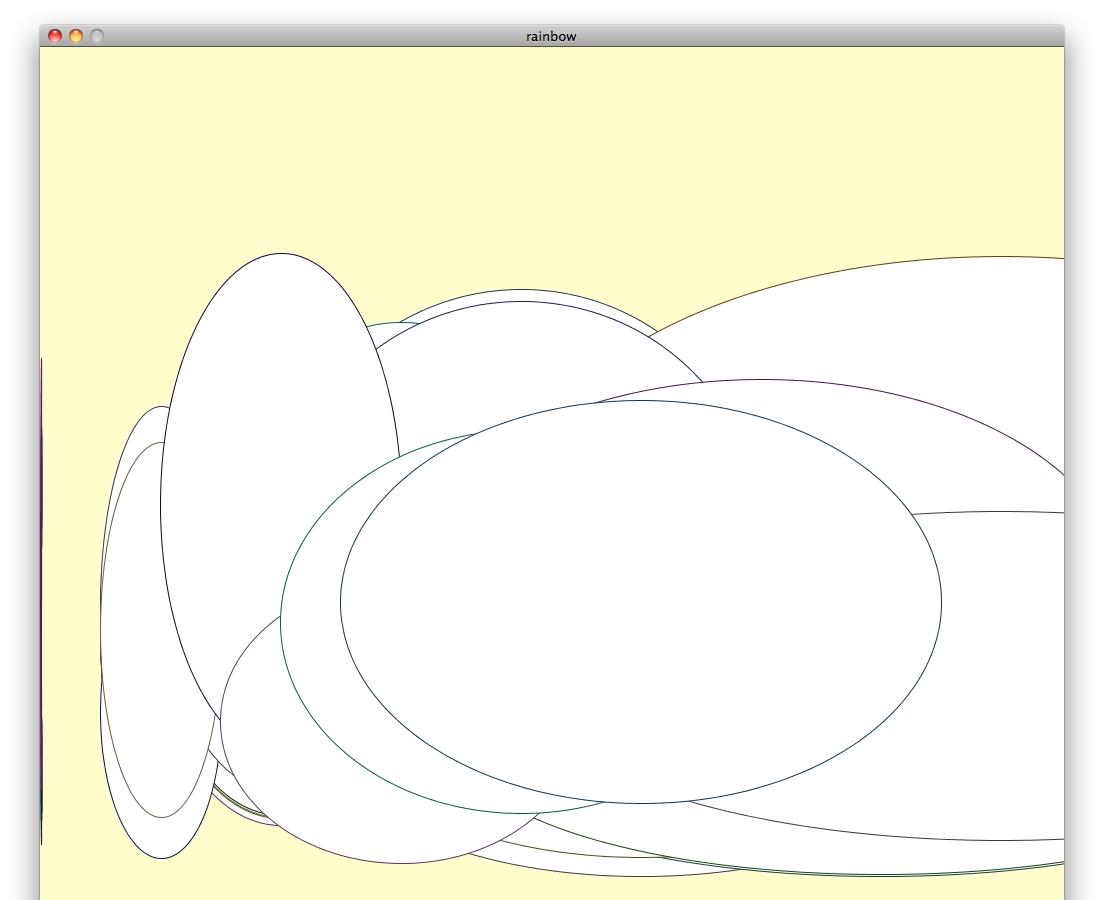
Adjusted Visual
 I changed the visual attributes of Sean and Anna's 'Randomly Colored Lines' sketch to dispaly white ovals with colored outlines instead of bars and covered the background so that the previous data wouldn't remain on the screen.
I changed the visual attributes of Sean and Anna's 'Randomly Colored Lines' sketch to dispaly white ovals with colored outlines instead of bars and covered the background so that the previous data wouldn't remain on the screen.
Processing Sketch in Action Quicktime screen capture interfered with Processing sketch - Processing was receiving information but couldn't display.